
Undoubtedly Internet users the world over have shifted to mobile in recent years. Organizations and businesses that haven't "gone mobile" and tailored their web pages to smartphones and tablets are increasingly losing out on visitors and conversions. While Qfuse is known for providing superior stand-alone mobile websites, such mobile sites aren't always the best choice for each client's needs. There's good news! The Qfuse team is fully skilled in the art of custom responsive website design to meet the needs of individual clients who want a better mobile strategy.
Differences Between Responsive & Stand-Alone Sites?
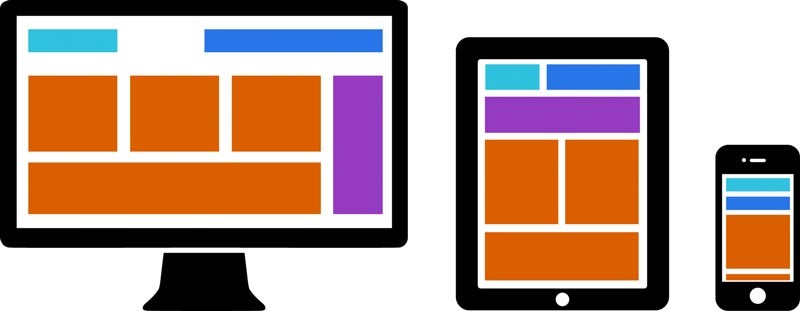
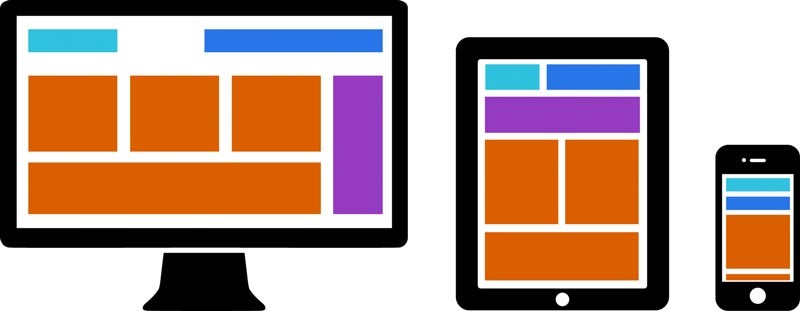
- Responsive Website: A single website that "responds" or automatically adjusts it's layout to the end-user's screen size across all devices.
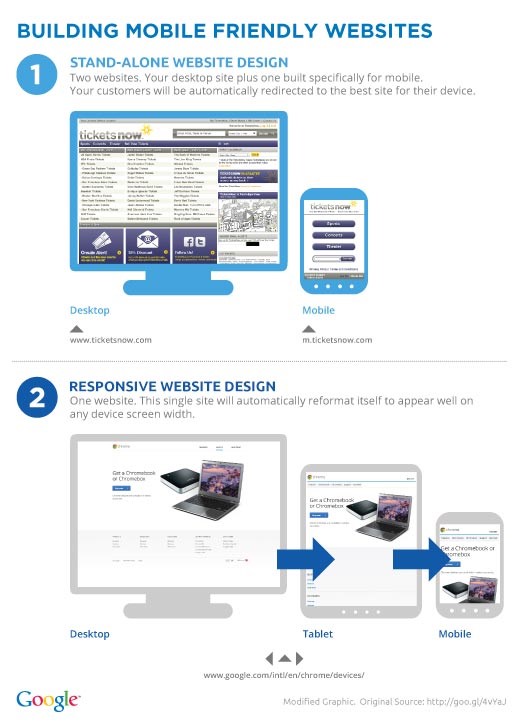
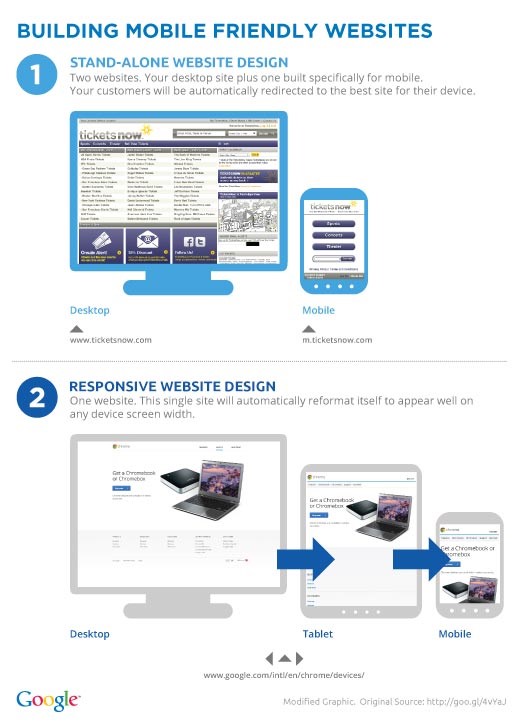
- Stand-Alone Website: A multi-website strategy typically consisting of at least a desktop and one or more separate mobile websites optimized for viewing on handheld smartphones and/or tablets.

Let's discuss each in greater detail.
Responsive Website Design (RWD) Characteristics:
A responsive development approach is versatile as it enables websites to scale their layouts from desktops down to tablets and handheld smartphones of all sizes. Other attributes include:
- A single website with a unified design. The layout of the website is dictated by the end-users device screen size (viewport resolution). The goal is to ensure a positive user experience for anyone using the website, regardless device type.
- Any updates to website content are instantly available on all devices.
- Development costs are similar to desktop-only websites, and are primarily dependent upon functional and design requirements. Responsive web design can be challenging initially because you need to address display on multiple screen sizes, but the results are well-worth it.
- A responsive website shares content across all devices, so you need to develop content in such a way that it is engaging and reads well regardless of the user's screen size.
Responsive Website Benefits
Responsive web design holds a number of benefits, including:
Ease of Maintenance - Since responsive websites have a single design and content source, maintenance is simplified compared to maintaining a separate stand-alone website.
Fluid Width- Ensures that your website scales to fit any screen - from desktop down to tablet and handheld.
Shared Functionality - Any functionality you build can apply to all devices, rather than having to duplicate it for a separate mobile website.
Search Engine Optimization - Maintaining your SEO strategy is simpler with a responsive website because it only needs to be applied to one site.
Stand-Alone Mobile Websites
Despite the many benefits, and popularity of responsive web design, there are also instances where a separate stand-alone mobile website provides a distinct, and often times, better mobile user experience compared to responsive design. Full customization of the mobile-only website is possible as the mobile site has it's own unique URL (web address) and its own set of files. Other attributes include:
- Faster load times for end-users. Stand-alone mobile websites are typically less heavy on images and other bandwidth intensive files that slow down websites. Faster load times consistently lower bounce rates (visitors leaving your website) and increase conversions (e.g. sales, sign-ups, filling out contact forms, etc.).
- Easier and less expensive to implement, especially if you have an existing desktop-only website already. Since content is mobile-specific, production time and costs are typically less than full sites. DIY options like the Qfuse Mobile Website Builder can be a great option for many.
- Comparable search engine optimization benefits are now available on stand-alone mobile websites because of Google's recent "Mobilegeddon" update (Click here to read more about this mobile SEO update and to see how your current website is affected.)
How Do I Get a Responsive Website?
There are two general ways to build a responsive website. The Qfuse team can help with either approach.
- Convert an existing site. Do a "responsive conversion" whereby the existing site structure and functionality are maintained (to whatever degree possible). The website templates (the building blocks of the website's appearance) are rebuilt to become responsive and look great across all screen sizes.
- Build a new site. In some cases, a complete rebuild may make the most sense. This is especially true with older websites and ones in need of a design and/or functionality upgrade.
LEARN MORE
Are you interested in learning more about responsive and stand-alone mobile websites? We're happy to help you make the transition to a mobile-friendly web presence - please don't hesitate to contact us using the form below.
Learn More
To learn more about how Qfuse can work for your business, simply complete the form below and we'll be happy to follow-up with additional information, including:
- Needs Assessment
- Cost Estimates
- Questions & Answers