For Professional Service: Contact Us
For Professional Service: Contact Us
If you're just getting started with QfuseTM, cruise through this section to get up to speed in no time.
Video Overview | Static Overview
The Dashboard is a centralized area from which you can access all of your mobile sites and codes.
Watch the Video | Static Overview
The Global Settings page allows you to define the elements that carry across all site pages, including color scheme, site title and header graphic.
Watch the Video | Static Overview
The website Editor is an all-in-one interface for managing your mobile website's pages and editing page content.
The following information will run you through all the standard tasks you'll need to create your mobile website.
You can easily access all of your mobile website's pages from the Dashboard or Editor (under the My Mobile Pages area). Once you are in the generator you can edit the content on a page, add new pages or delete existing pages.
To add content to a given page, simply open the page in the Editor and select the desired content Elements from the dropdown menus at the top of the page. Content Elements can include text content and headers, social media buttons, contacts and mapping elements. Once an element is selected from the menu it is added to the workspace below. In order to get additional information about any given content element after you've added it to the workspace, hover over the element and click the blue "?" icon.
The order of the elements in the workspace is the order in which they will appear on the web page. You can change the order of elements by dragging them into the desired order (hover over green Drag icon). You can also delete elements from the page by clicking the red "x" icon that appears when you hover over a given element.
To create a new page in the Editor, click the green "Save and Create a New Page" button. This will launch a window that allows you to start with a blank page or select a predefined page Template. If you start with a blank page you can simply add content elements to the page as desired. If you select a Template the new page that is created will be pre-populated with certain elements in a certain order for different types of pages (e.g. a gallery page, and event page or a contact page). You can further customize the template pages by adding or deleting page elements as desired.
The navigation buttons for your mobile website appear on the main homepage/landing page; this is the only page that displays navigation. Navigation buttons are generated automatically whenever you create a new page on your site. You can change the order in which the navigation buttons appear by dragging the pages into the desired order in the Editor (under My Mobile Pages)
When you create a new mobile website in Qfuse a QR code is automatically generated and appears on your site Dashboard where you can download the code file for use in print materials. By default, your QR code links directly to your site's homepage/landing page (premium users can also generate codes for other pages). Your Qfuse QR code also has tracking capabilities that will record the total number of scans the code receives over time, also displayed on the account Dashboard (premium users also have access to advanced code analytics).
Now that you're familiar with QfuseTM, here are a few tips to help you make your site the best it can be.
Qfuse takes a lot of the guesswork out of mobile site design by providing
a number of simple pre-defined styles to choose from in your Global Settings.
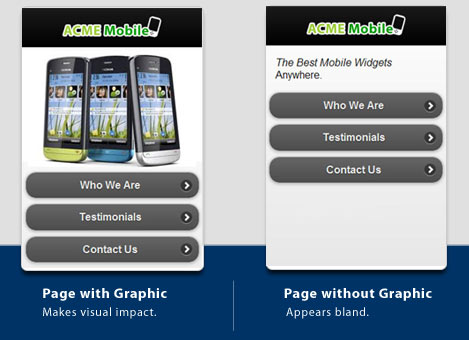
However, a homepage graphic, header graphic or embedded video can make a
great first impression. For example, consider the difference between a site
that has a homepage graphic vs. one that does not..

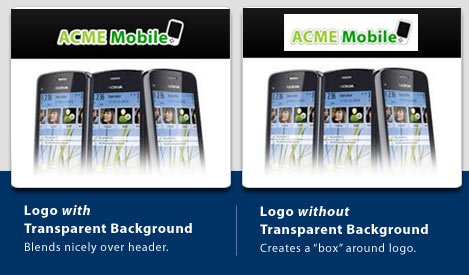
Generally your logo should be uploaded as a PNG file with a Transparent
background that will allow it to nicely overlay the header area that is
part of your site's default design. If your logo does not have a
transparent background then it will appear to have a "box" around
the logo graphic. Here is an example:

All images uploaded to Qfuse are automatically sized to 420 pixels wide at 72 DPI. You should consider this when preparing your images for use on your Qfuse mobile website. You can prepare your images by sizing them to this size and resolution prior to upload; otherwise they will be automatically sized for you.
Qfuse currently requires you to link to audio that is hosted externally. There are a number of services that can be used to host audio tracks, but ideally it should be available in a mobile-friendly format. For bands and other performing artists you can host and link to your tracks on mobile-friendly pages with services like SoundCloud; you can also embed audio hosted on YouTube directly into your site pages.
In order to identify visitors on mobile devices and send them to your Qfuse website you need to utilize "device detection", which typically involves the installation of a script on your desktop website. Device detection scripts are available both for free and as paid solutions, including services such as detectmobilebrowsers.mobi and others. Here is one we like, as it's simple and straight-forward:
<script language="javascript">
var redirectagent = navigator.userAgent.toLowerCase();
var redirect_devices = ['vnd.wap.xhtml+xml', 'sony', 'symbian', 'nokia',
'samsung', 'mobile', 'windows ce', 'epoc', 'opera mini', 'nitro',
'j2me', 'midp-', 'cldc-', 'netfront', 'mot', 'up.browser', 'up.link'
,
'audiovox', 'blackberry', 'ericsson', 'panasonic', 'philips', 'sanyo',
'sharp', 'sie-', 'portalmmm', 'blazer', 'avantgo', 'danger', 'palm',
'series60', 'palmsource', 'pocketpc', 'smartphone', 'rover', 'ipaq',
'au-mic', 'alcatel', 'ericy', 'vodafone', 'wap1', 'wap2', 'teleca',
'playstation', 'lge', 'lg-', 'iphone', 'android', 'htc', 'dream', 'webos',
'bolt', 'nintendo'];
for (var i in redirect_devices) {
if (redirectagent.indexOf(redirect_devices[i]) != -1) {
location.replace("http://qfuse.com/s/[username]");
}
}
</script>
Want to access your Qfuse mobile site in one-touch like an app? It's easy; all you do is bookmark it and then add a shortcut on your home screen. Here's how: